
Accès rapide :
- Géolocalisez vos articles
- Personnalisez vos marqueurs
- Affichez votre première carte
- Filtrez vos articles et changez les dimensions de la carte à l’aide du “Shortcode Helper”
- Ajouter plusieurs marqueurs sur un seul article
- Changez de fournisseur de tuiles pour personnaliser votre carte
- Désinstallez Travelers’ Map et nettoyez votre base de donnée
- Documentation pour les développeurs
Géolocalisez vos articles
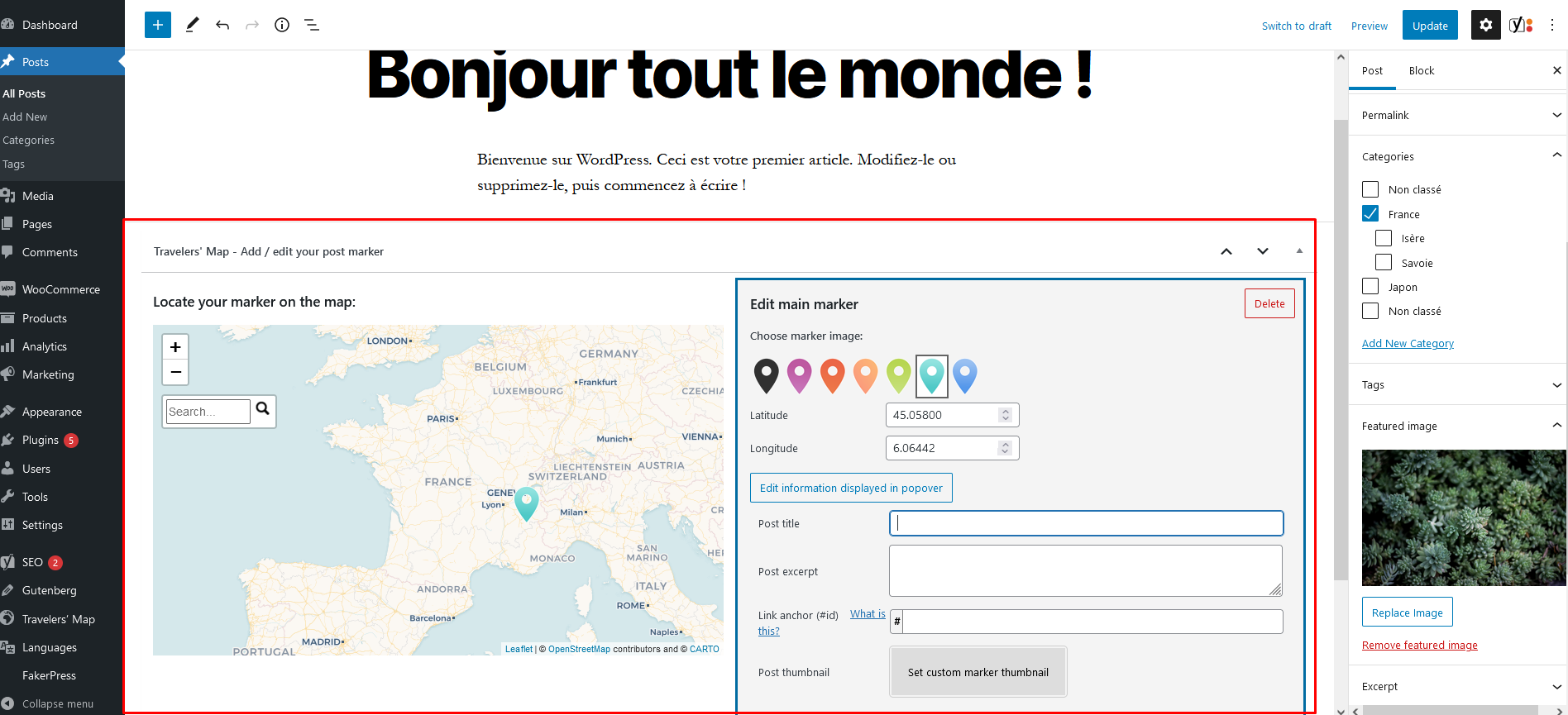
Une fois l’extension installée et activée sur votre site WordPress, la première étape est de géolocaliser vos articles. Pour se faire, Travelers’ Map ajoute automatiquement une section en bas de la zone d’édition de chaque article.

La carte permet de modifier l’emplacement de votre marquer de manière simple et rapide. Vous pouvez faire une recherche, ou tout simplement naviguer dans la carte. Cliquez sur la carte pour placer votre premier marqueur. Il s’affichera alors. Vous pouvez cliquer une nouvelle fois sur la carte pour le déplacer, ou bien avec un cliquer-glisser. Les champs Latitude et Longitude se mettent à jour automatiquement.
Choisissez le marqueur de votre choix dans la seconde partie (à droite de la carte, ou en dessous selon la taille de votre écran).
Par défaut, le marqueur affichera le titre, l’extrait, et l’image mise en avant de votre article. Vous pouvez modifier ces informations en cliquant sur le bouton “Modifier les informations affichées dans l’infobulle”. Si vous remplissez un de ces champs, cette information remplacera celle de l’article dans votre infobulle.
Une fois terminé, n’oubliez pas de publier ou mettre à jour votre article pour sauvegarder les modifications.
Personnalisez vos marqueurs
Pour ajouter des marqueurs, rendez-vous dans le panneau latéral gauche de l’administration WordPress, dans l’onglet “Travelers’ Map” > “Personnaliser les marqueurs“.

Une page similaire à l’ajout d’article s’ouvre. Pour créer un nouveau marqueur, cliquez sur “Ajouter” en haut de la page.
Il vous suffit maintenant d’ajouter un titre, d’ajouter une “Image mise en avant” représentant votre icône personnalisée et de Publier.
Note : préférez le format .png qui permet d’avoir un fond transparent autour du marqueur contrairement au format .jpg. La taille optimale pour un marqueur est 45 pixels sur son côté le plus long.
Affichez votre première carte
Pour afficher une carte sur une page ou un article, vous allez utiliser un shortcode, code court en français. Ce nom désigne un petit code à insérer dans vos pages entre [crochets], et celui-ci s’exécute automatiquement lorsque la page est vue par les visiteurs.
Le shortcode de Travelers’ Map est [travelers-map]. Lorsqu’il est inséré dans le contenu de votre page, il se transforme en une carte dynamique, d’une largeur de 100% de votre contenu et 600 pixels de hauteur. Tous les articles que vous avez précédemment géolocalisé y sont affichés (cf : Géolocalisez vos articles).
Si vous voulez changer la taille de la carte et filtrer les articles à afficher, lisez la partie ci-dessous.
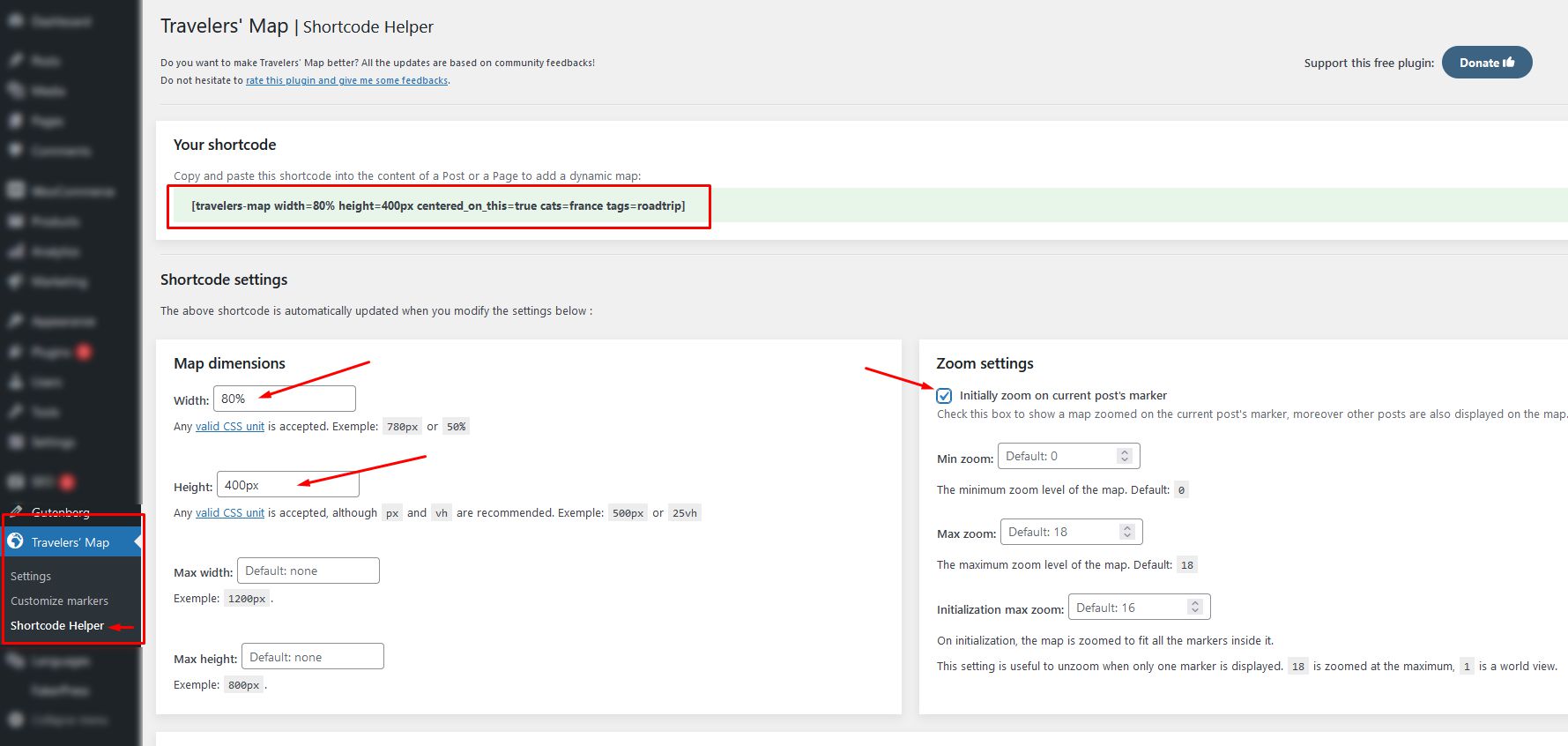
Filtrez vos articles et changez les dimensions de la carte à l’aide du “Shortcode Helper”
Le shortcode de Travelers’ Map accepte également des paramètres. Afin de vous simplifier la tache, une aide est intégrée à l’extension dans l’onglet “Travelers’ Map” > “Assistant code court“.

Dans cette page, lorsque vous insérez des paramètres ou filtrez des catégories / étiquettes, le code court en haut de page est automatiquement mis à jour. Une fois terminé, il ne vous reste plus qu’à copier-coller ce code court dans une de vos pages.
Chaque paramètre est expliqué sur la page de l’assistant, prenez le temps de lire toutes les possibilités offertes par l’extension si vous souhaitez le personnaliser au maximum.
Voici par exemple quelques paramètres utiles :
- this_post=true : affiche uniquement le marqueur de l’article actuel (si le shortcode est ajouté sur vos articles)
- centered_on_this=true : affiche tous les marqueurs, mais zoom sur l’article actuel au chargement de la page.
- current_query_markers=true : afficher les marqueurs correspondant à la requête de la page. Par exemple, sur vos pages catégorie, vous pouvez afficher les articles de la catégorie actuelle, sans avoir à changer le shortcode sur toutes vos catégories (exemple sur mon blog).
Vous pouvez également afficher une carte sur votre page de résultat de recherche. Génial non ? - Plus classique, vous pouvez filtrer par catégories (cats=isere,savoie), par étiquette (tags=randonnee), par type de post (exemple: vos produits Woocommerce) et par taxonomies personnalisées (par exemple, vos catégories de produits Woocommerce)
Les filtres peuvent être additionnés, vous pouvez par exemple trier les articles de la catégorie “France” qui ont une étiquette “Bivouac”.
Ajouter plusieurs marqueurs sur un seul article (à venir)
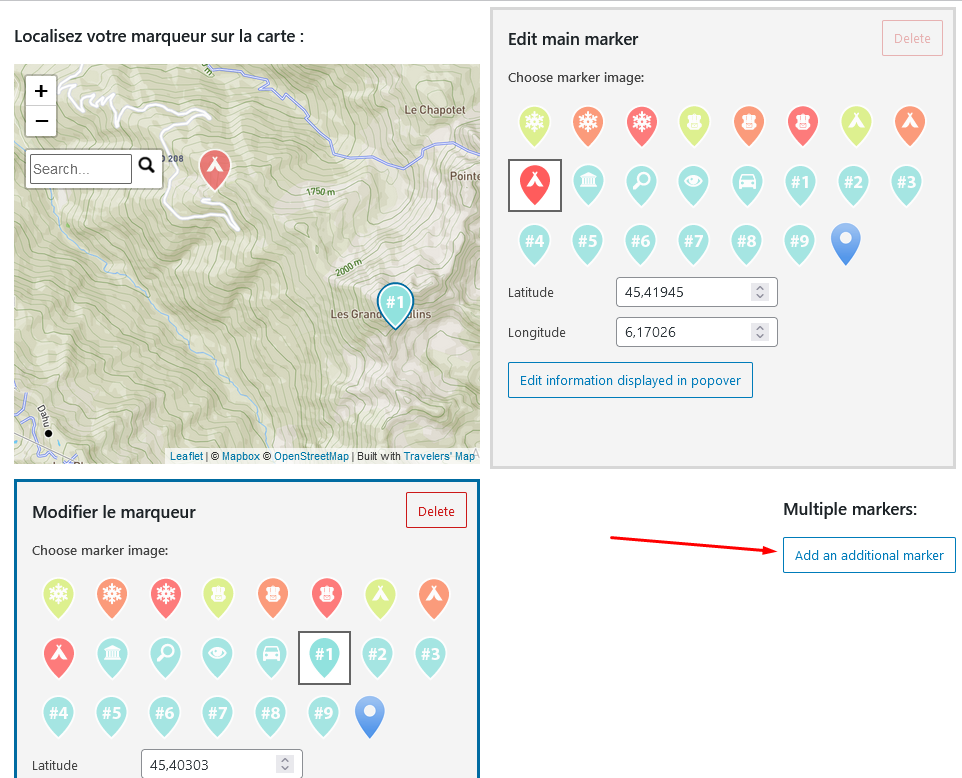
Nouveauté de la version 2 de Travelers’ Map (actuellement en phase de beta test, disponible ici) : Vous pouvez maintenant ajouter plusieurs marqueurs sur un seul article ! Parfait pour les randonnées sur plusieurs jours, ou les visites de villes par exemple. Rendez-vous sur la page d’édition de votre article, dans la section Travelers’ Map.

L’édition du second marqueur s’effectue de la même façon que le premier. Lorsqu’il y a plusieurs marqueurs sur la carte, le clique déplace le marqueur “actif”, c’est à dire le marqueur entouré d’un bord bleu. Ce bord entoure l’icône du marqueur sur la carte mais aussi le bloc d’édition du marqueur. Le premier marqueur est obligatoire, il s’agit du marqueur principal.
Ajouter une ancre sur les marqueurs additionnels
Si votre article contient plusieurs marqueurs, il est utile de pouvoir ajouter une ancre dans votre lien. Ainsi, l’utilisateur sera dirigé automatiquement à l’endroit désiré de votre article quand il cliquera sur le lien du marqueur.
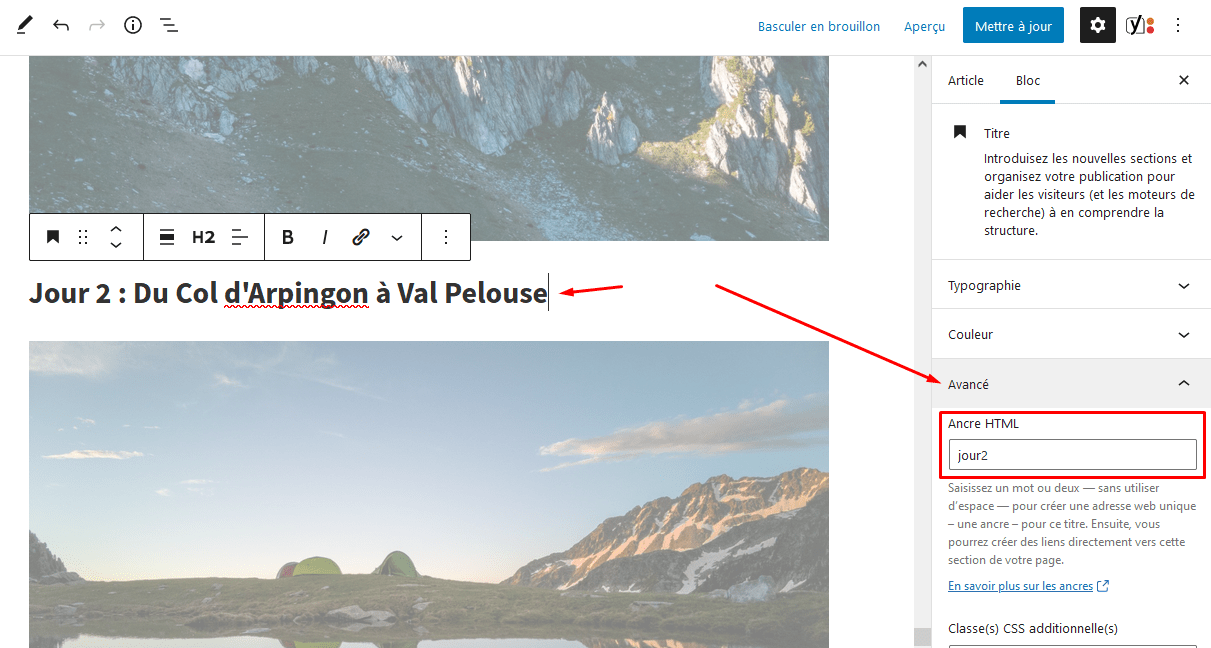
Première étape : Ajouter une ancre à l’élément souhaité sur votre page.

Cliquez sur le bloc que vous souhaitez lier à votre marqueur. Rendez vous à droite dans les options du bloc. Dans l’onglet “Avancé”, remplissez le champ “Ancre HTML”.
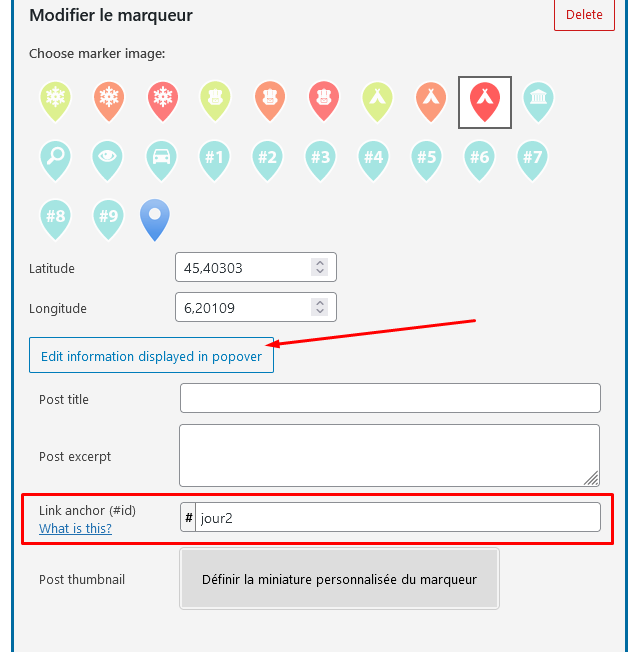
Deuxième étape : rendez-vous dans l’éditeur Travelers’ Map en bas de page, cliquez sur “Modifier les informations de l’infobulle” et remplissez les champs Ancre HTML (#id).

Et voilà, enregistrez votre article et votre marqueur dirigera directement au bon endroit lorsque les utilisateurs cliqueront dessus.
Changez de fournisseur de tuiles pour personnaliser votre carte
Note : Vous avez surement remarqué que la carte sur mon site est différente de la carte par défaut de Travelers’ Map.
La différence est en fait le “fournisseur de tuile”. Les fournisseurs utilisent les données libres d’OpenStreetMap pour créer des cartes, avec chacune leur spécificités. Certaines sont spécialisées dans la randonnées et affichent les courbes de niveau, d’autres sont en noir et blanc.
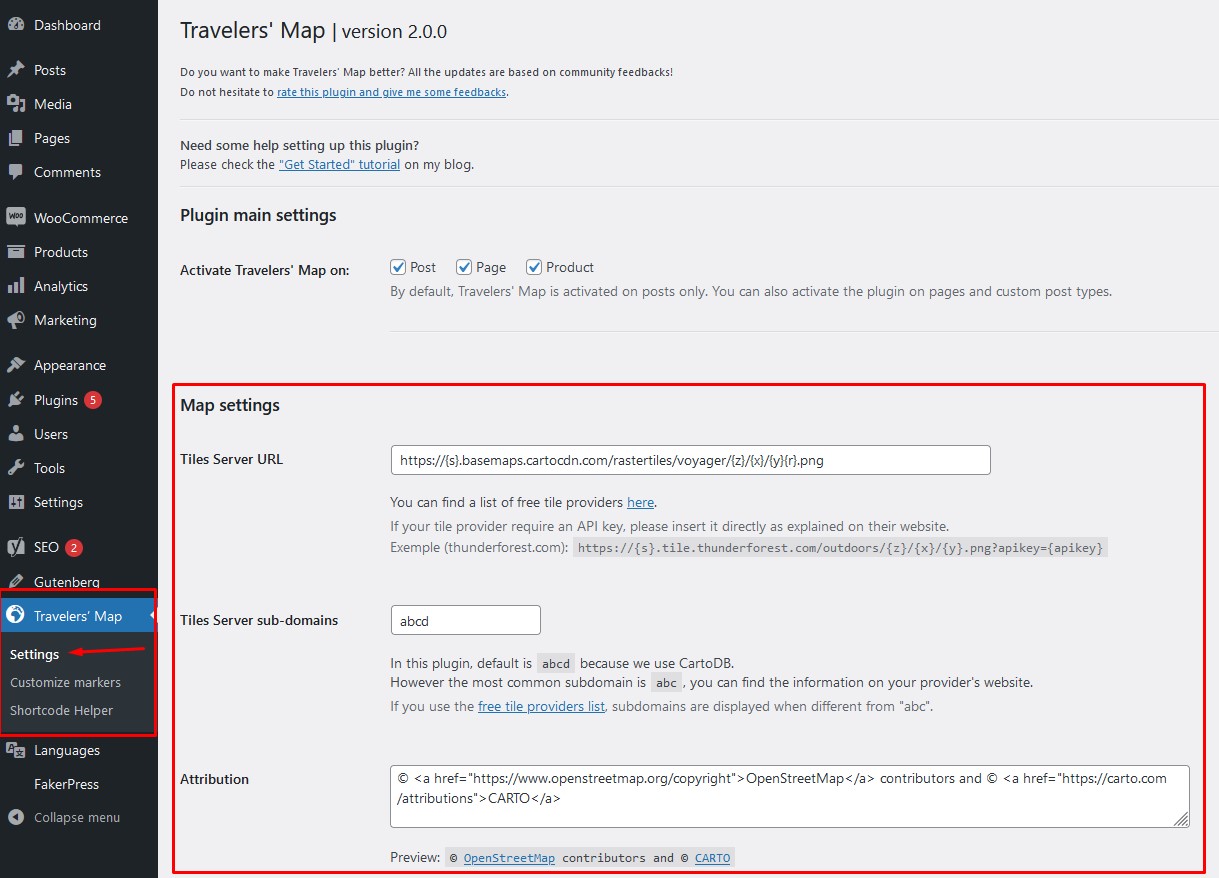
Pour personnaliser votre carte, rendez-vous dans le panneau latéral gauche de l’administration WordPress, dans l’onglet “Travelers’ Map“.

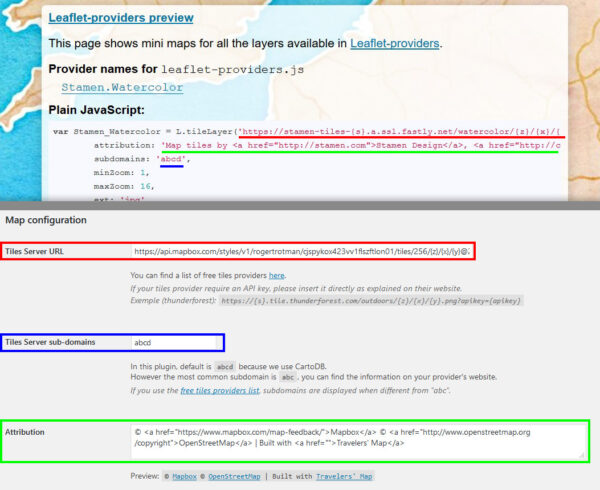
Pour trouver un fournisseur de tuile gratuit, je vous conseille la page de démonstration de Leaflet Providers.
Sur ce site, lorsque vous cliquez sur les différents fournisseurs à droite, la carte change, et toutes les informations que vous devez rentrer dans Travelers’ Map sont disponible :

Tiles Server URL représente l’adresse des tuiles que la carte va charger. Elle est représentée par L.tileLayer(“Adresse”) sur Leaflet Providers. Si votre fournisseur de tuile requiert une clé API, insérez la directement dans l’adresse, comme indiqué sur leur site. Par exemple l’url du fournisseur Thunderforest ressemble à : https://{s}.tile.thunderforest.com/outdoors/{z}/{x}/{y}.png?apikey={apikey}
Ici, remplacez {apikey} par votre clé API, sans les acolades.
Tiles Server sub-domains sont les sous-domaines utilisés par votre fournisseur de tuile. Ils sont représentés par “subdomains” sur Leaflet Providers. Si subdomains n’est pas indiqué, entrez abc dans le champ.
Attribution représente le texte affiché en bas à droite de votre module de carte. Il est obligatoire lorsque vous utilisez les données libres d’OpenStreetMap et le module Leaflet. De plus, chaque fournisseur de tuile requiert une attribution. Vous trouverez sur Leaflet Providers l’attribution nécessaire.
Une fois terminé, n’oubliez pas d’enregistrer les modifications. Vous pouvez réinitialiser les options à leur état d’origine en cliquant sur Réinitialiser les réglages par défaut.
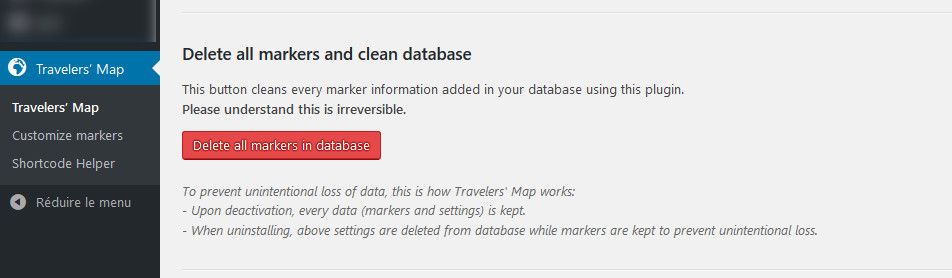
Désinstallez Travelers’ Map et nettoyez votre base de donnée
Les données de géolocalisation de vos articles sont sauvegardées en tant que méta-données et ne sont pas supprimées en cas de désactivation ou de suppression de Travelers’ Map. Ceci afin d’éviter qu’un utilisateur perde toutes ses données lorsqu’il désactive par mégarde son extension.
Cependant, si vous souhaitez désinstaller Travelers’ Map définitivement, une option est disponible dans l’onglet “Travelers’ Map“, en bas de la page, pour supprimer toutes les données de géolocalisation de vos articles.
Une fois les données supprimées, vous pouvez désinstaller l’extension dans votre onglet “Extensions“.
Documentation Travelers’ Map pour les développeurs
Si vous voulez interagir avec vos cartes sur le front-office en JavaScript, c’est possible depuis la version 1.7.0 de Travelers’ Map ! Découvrez comment avec un exemple.
- Interagir avec les objets de carte
- Interagir avec les objets de marqueurs
- Utiliser des filters pour modifier les infobulles(2.2.0)
Interagir avec les objets de carte
Le tableau “cttm_map” contenant tous les objets de carte Travelers’ Map est maintenant défini comme une variable globale, vous pouvez donc interagir avec depuis n’importe où.
J’ai également créé l’évènement “cttm_map_loaded” à écouter pour savoir quand les cartes sont initialisées.
Ci-dessous, un code commenté qui permet d’interagir avec les cartes :
<script>
// Écouter l'évènement pour executer notre code quand les cartes sont initialisées.
document.addEventListener('cttm_map_loaded', function (e) {
// cttm_map est un tableau de toutes les cartes incluses dans la page
// Nous lançons une boucle pour interagir avec chacunes d'elles.
for (let i = 0; i < cttm_map.length; i++) {
// Vous pouvez maintenant interagir avec les cartes
cttm_map[i].setView([45.30824,5.85554], 10);
}
}, false);
</script>
Et voilà, dorénavant, toutes nos cartes sont centrées sur la Dent de Crolles, une magnifique montagne que je vous conseille d’aller voir 😉
Exemple: Ajouter le plugin Leaflet.Locate à mes cartes
Leaflet.Locate est un plugin de Leaflet permettant de rajouter un bouton, afin de géolocaliser les utilisateurs. Il est disponible ici.
Tout d’abord, il est nécessaire de charger les fichiers script et style du plugin dans notre thème wordpress. N’oubliez pas de téléverser les fichiers .css et .js dans les dossiers ‘wp-content/themes/your-theme/css’ et ‘…/js’. Enregistrez-les (register) et chargez-les (enqueue) dans le fichier functions.php de votre thème.
Si vous ne savez pas comment faire, vous pouvez facilement trouver l’information en cherchant sur internet. En dernier ressort, vous pouvez copier-coller le code de cette page dans le tag <head> de votre ficher header.php. Cependant gardez à l’esprit que ce n’est pas la bonne façon de faire.
Maintenant que les fichiers sont chargés, nous allons ajouter le plugin à chaque instance de nos cartes, uniquement après l’initialisation de ces dernières. Pour cela, ajoutez le code javascript ci-dessous dans le fichier script.js de votre thème, ou bien dans un tag <script> juste avant le tag de cloture de votre </body> (généralement dans votre fichier footer.php):
<script>
// Écouter l'évènement pour executer notre code quand les cartes sont initialisées.
document.addEventListener('cttm_map_loaded', function (e) {
// cttm_map est un tableau de toutes les cartes incluses dans la page
// Nous lançons une boucle pour interagir avec chacunes d'elles.
for (let i = 0; i < cttm_map.length; i++) {
//Nous ajoutons le bouton de localisation sur chacune des cartes de la page.
L.control.locate({keepCurrentZoomLevel:true}).addTo(cttm_map[i]);
}
}, false);
</script>
Et voilà ! Vos utilisateurs peuvent maintenant se géolocaliser sur vos cartes Travelers’ Map.
Interagir avec les objets de marqueurs (2.1.0)
Depuis la version 2.1.0, le tableau “cttm_markers” accessible globalement a été ajouté. Il contient tous les objets de marqueurs Leaflet ajoutés à votre carte, vous pouvez donc interagir avec eux.
Cette fonctionnalité a été développée pour fonctionner avec les cartes multiples, le tableau est donc un tableau multidimensionnel. Vous pouvez accéder aux marqueurs comme ceci: cttm_markers[map_index][marker_index].
Si vous souhaites accéder au 5ème marqueur ajouté sur la 2nde carte de la page, vous devez écrire : “cttm_markers[1][4]”.
Informations additionnelles ajoutées à l’objet de marqueur Leaflet
Un objet additionalData a été ajouté à l’intérieur des objets de marqueur Leaflet. Avec cet objet, vous pouvez accéder à des informations complémentaires comme :
- postid (int) : l’ID de l’article
- title (string) : le titre à l’intérieur de l’infobulle du marqueur. (Pas forcément le vrai titre de l’article, si vous avez ajouté un titre personnalisé au marqueur)
- multipleMarkersIndex (int) : 0 correspond au marqueur principal. Si supérieur, ce nombre représente l’index du marqueur additionnel.
Exemple: Ouvrir une infobulle de marqueur au clic d’un bouton
Disons que vous disposez d’une liste d’article sur votre page, ainsi qu’une carte avec les marqueurs de ces mêmes articles. Vous voudriez ajouter un bouton “Localiser sur la carte” à côté de chaque article de la liste. Disons que vous avez ce HTML :
<ul>
<li>
<h2>Cool first post</h2>
<p>Description</p>
<button type="button" class="locate-marker-button" data-postid="248">Localiser "Cool first post" sur la carte</button>
</li>
<li>
<h2>Second post</h2>
<p>Description</p>
<button type="button" class="locate-marker-button" data-postid="252">Localiser "Second post" sur la carte</button>
</li>
</ul>Ce qui est important ici, c’est l’attribut “data-postid” sur nos boutons. Au clic, nous voulons chercher le marqueur associé à cet ID d’article sur la carte. Le code ci-dessous est expliqué ligne par ligne avec des commentaires :
<script>
// Nous écoutons l'évènement qui annonce que Travelers Map a fini de charger
document.addEventListener('cttm_map_loaded', function (e) {
//Trouver tous les boutons et ajouter un évènement au clic sur chacun
document.querySelectorAll('.locate-marker-button').forEach((button) => {
//Récupérer l'ID de l'article avec l'attribut "data-" du bouton
const postID = button.dataset.postid;
button.addEventListener('click', function (event) {
findAndOpenMarker(postID);
});
function findAndOpenMarker(postID) {
// Nous n'avons qu'une seule carte, nous allons donc utiliser cttm_markers[0]. Si vous souhaitez travailler avec plusieurs cartes, il vous faudra une seconde boucle.
for (let i = 0; i < cttm_markers[0].length; i++) {
// Si l'ID du marker est identique à l'ID du bouton ET qu'il s'agit du marqueur principal
if (
cttm_markers[0][i].additionalData.postid == postID &&
cttm_markers[0][i].additionalData.multipleMarkersIndex == 0
) {
// Si l'icone n'est pas sur la carte, elle est à l'intérieur d'un Cluster.
// Vous devez alors utiliser .spiderfy() sur son cluster parent pour ouvrir l'infobulle.
// Cette astuce va vous économiser un bon moment d'incompréhension ^^'
if (!cttm_markers[0][i]._icon) {
cttm_markers[0][i].__parent.spiderfy();
}
// Ouvrir l'infobulle
cttm_markers[0][i].openPopup();
// Ajoute une jolie animation
cttm_map[0].panTo(cttm_markers[0][i].getLatLng(), {
animate: true,
duration: 1,
});
}
}
}
});
}, false);
</script>
Et voilà, quand vous cliquez sur un bouton, l’infobulle du marqueur correspondant s’ouvre sur la carte et la carte se centre sur lui avec une transition.
Utiliser des filters pour modifier les infobulles(2.2.0)
Deux filters ont été ajoutés : cttm_add_customfields et cttm_postdata_filter.
Ajouter un custom field aux infobulles
// Cette fonction ajoute un custom field aux infobulles
// $cttm_customfields est un objet composé de deux propriétés :
// $cttm_customfields->postID est l'ID de l'article que vous pouvez utiliser pour chercher le custom field
// $cttm_customfields->fields est un tableau de chaines HTML à ajotuer à l'infobulle.
function cttm_add_custom_field( $cttm_customfields ) {
// Ceci est un exemble avec un champ ACF
$buttonlink = get_field('buttonlink', $cttm_customfields->postID);
// Si le champ existe et est renseigné
if ($buttonlink){
$cttm_customfields->fields[] = "<a class='btn' href='".$buttonlink."'>Custom link text</a>";
}
return $cttm_customfields;
}
add_filter( 'cttm_add_customfields', 'cttm_add_custom_field');
Modifier les informations de l’infobulle
// $cttm_postdatas contiens toutes les informations de l'infobulle, vous pouvez l'intercepter et faire ce que vous voulez avec.
function cttm_add_custom_popover( $cttm_postdatas ) {
// Do as you like
return $cttm_postdatas;
}
add_filter( 'cttm_postdata_filter', 'cttm_add_custom_popover');